# 基础
# 设置画布
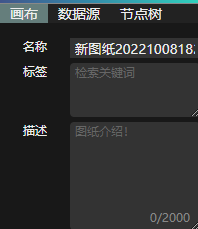
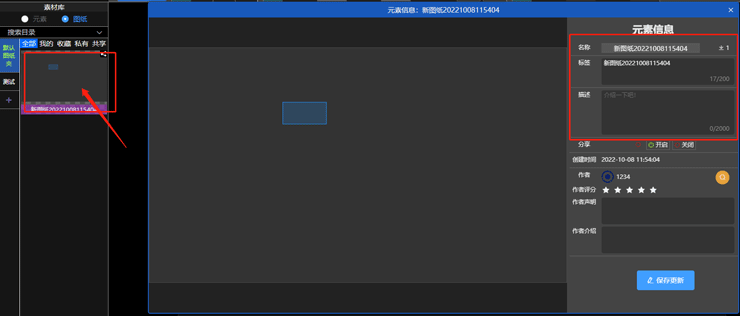
# 设置画布的基础信息(名称、标签、描述)
设置合适的名称 和 标签,当分享素材时可以让其他用户更容易找到你分享的图纸
- 在图纸配置栏修改,保存后生效

- 图纸缩略图,在预览窗口修改

# 设置图纸的大小
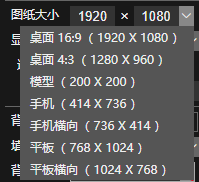
图纸大小内置了常见的7种类型,用户可以通过更改图纸的数值自由设定实际的场景
- 通过预置尺寸修改

- 直接修改图纸尺寸数值

# 图纸的显示模式
通过调整图纸的显示模式,可以让图纸跟随设备窗口改变时,自动调整显示的内容
显示模式内置了6种显示模式,在正常尺寸下显示效果如下:

- 拉伸全屏:图纸横向和纵向缩放至满屏幕
- 全屏自适应:保持比例缩放,自动铺满最大边屏幕
- 滚动自适应:保持比例,最小边铺满屏幕,最大边随滚动条滚动
- 横向滚动:纵向铺满屏幕,横向滚动
- 纵向滚动:横向铺满屏幕,纵向滚动
- 固定大小:维持原始比例大小,不缩放大小
# 圆角
设置图纸的四个角是否具有圆弧形状

# 背景填充
画布支持填充的开启和关闭
填充开启时,可以进行四种填充模式选择
- 纯色填充

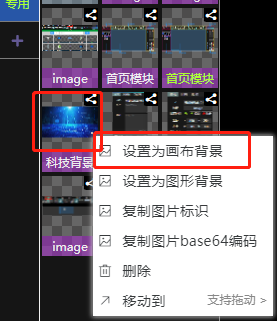
- 图片填充: 右键元素,右键菜单选择设置画布背景

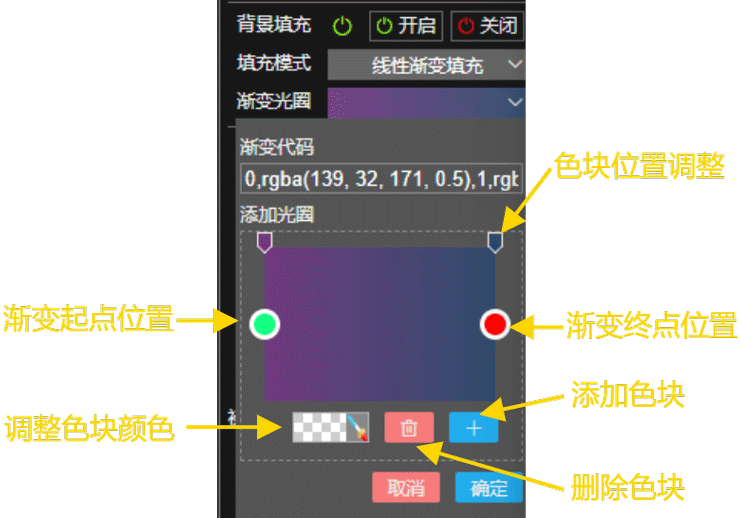
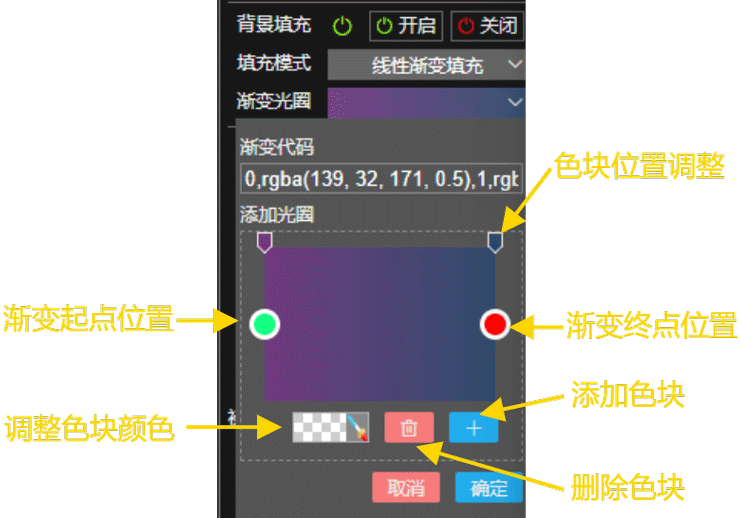
- 线性渐变填充

- 径向渐变填充

# 图纸的特殊操作
- 缩放图纸
ctrl + 鼠标滑轮- 图纸
底部滑动条缩放图纸
- 移动图纸
- 鼠标
右键拖动 滚轮上下移动shift + 滚轮左右移动
- 图纸自适应窗口
- 点击滚动条右侧缩放
百分比数字
ctrl + space
- 节点树
点击节点树中的名称,可以选中图纸中对应的元素

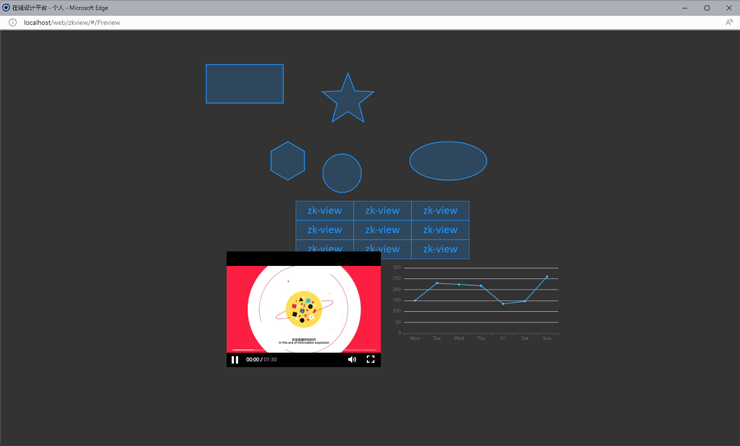
- 实时预览
实时预览功能会打开一个新窗口预览当前编辑的图纸的完整内容
保存图纸时,实时预览将会自动刷新当前页面内容


# 获取元素
# 使用内置元素
- 开始菜单的形状工具

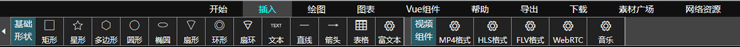
- 插入菜单的所有形状组件

- 绘图功能中的图形绘制

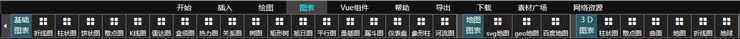
- 图表组件中的所有图表

- Vue组件中的所有组件

# 从桌面上传元素
拖动图片从桌面中上传,支持的图片格式有: png、jpg、jpeg、svg、Gif
上传的位置有如下几种
- 拖动到元素栏,上传到元素列表
- 拖动到元素栏的目录名称上,自动上传到对应目录
- 拖动到图纸上:自动添加该元素到元素栏活动目录中,并显示在图纸上
# 从剪贴板复制文字或图片
支持系统剪切板的文字或图片复制粘贴上传,如 word、PPT等
# 从平台自制元素
平台支持自由的制作图片元素和模型元素
- 图片元素:生成后为png元素图片,无法进行再次的编辑修改,以白色文字标识为图片元素
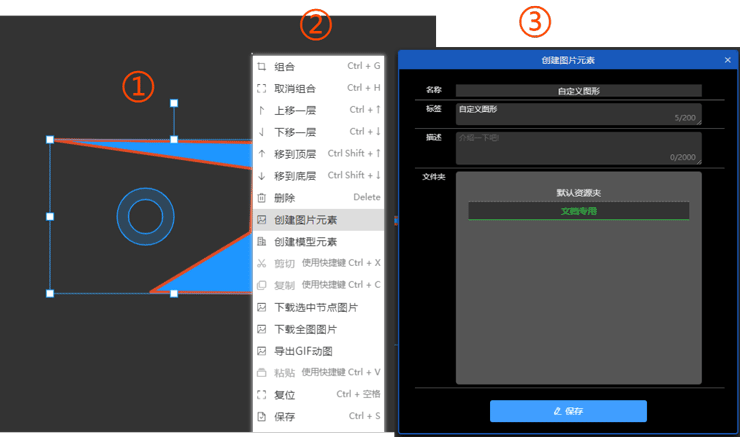
其制作方法如下:

- 设计元素
- 右键点击创建图片元素
- 设置图片元素的信息
- 保存的图片元素可在保存的文件夹中查看并重复使用
- 模型元素:以编组的形式保存的数据信息,可以二次编辑修改,以绿色文字标识为模型元素
模型元素的制作方法与图片元素的类似,仅在第二步为点击创建模型元素
模型元素默认以编组模式保存,编辑修改时可先进行解除编组操作
# 从共享资源获取元素
- 使用功能菜单的共享资源查询需要的素材

- 查找需要的元素或图纸

- 素材预览和使用
可以通过拖拽共享元素到 元素栏/图纸栏、文件夹进行收藏
或直接拖入到图纸进行使用
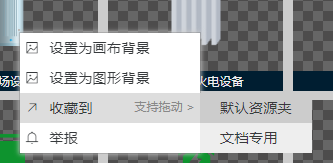
其中共享元素支持右键菜单,其菜单如下

# 从网络资源获取元素
网络资源获取元素为企业版功能,可以从外网拉取线上用户的共享资源进行免费使用

通过功能菜单的网络资源打开网络资源面板,网络资源面板的使用和收藏等功能与素材广场一致
# 获取某作者统一样式的套图
- 点击图片打开预览图窗口

- 点击作者右侧的搜索按钮,将弹出作者的所有分享资源

- 作者资源的使用和收藏方法和共享元素的使用方法一致
# 元素特殊用法
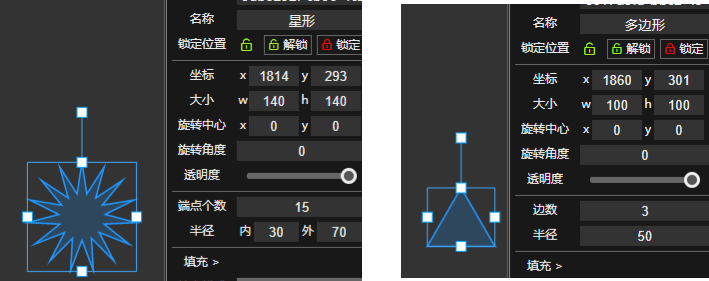
# 创建三角形及任意多边形
基础形状中的 星形、多边形支持任意的边数调整,可以构建不同的形状

# 创建表格
基础形状预置了 3 * 3 形式的表格
可以通过解组后,复制行和列进行表格的扩展

# 创建自由的图形
在绘图中使用画笔工具或钢笔工具,绘制图形
绘制可通过闭合端点,绘制带有填充的形状

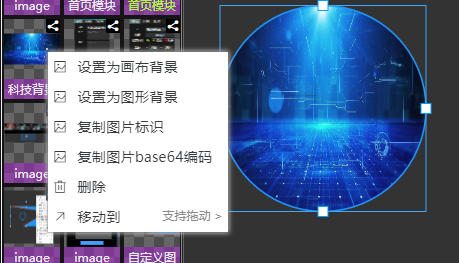
# 设置图形背景
图形的背景设置方法为
- 选中需要添加背景的元素
- 右键需要使用的背景元素,点击右键选择设置为图形背景

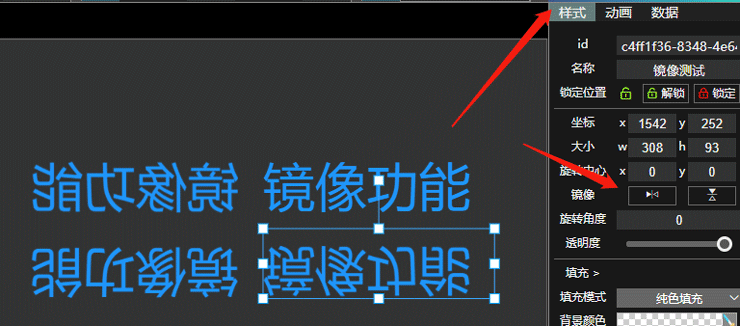
# 图形镜像
图片元素(元素栏白色文字标识)支持图形的镜像操作,具体功能在配置栏镜像功能中

# SVG格式图片样式修改
SVG图片支持对svg背景、svg边框颜色等样式的内部修改

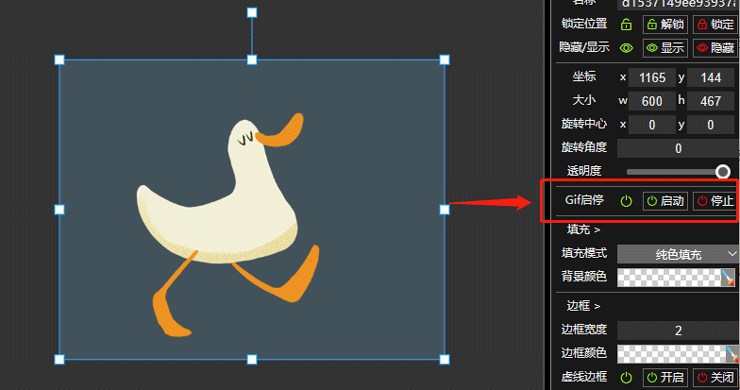
# Gif动画控制
- Gif 图片在编辑器中以静态形式呈现,在预览与导出图纸中,以动态形式呈现
- 可通过设置Gif的 启停配置项,来设定Gif是否动态展示(默认开启动态展示)

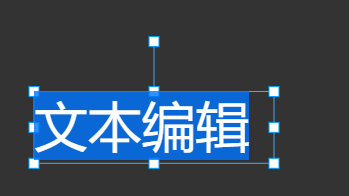
# 文字编辑
功能栏插入面板的 TEXT 文本 标签为文本标签 文本标签的编辑可通过以下两种方式进行修改
- 双击文本框开始编辑,点击图纸空白处退出文本编辑
- 在样式配置栏中对文本内容进行编辑

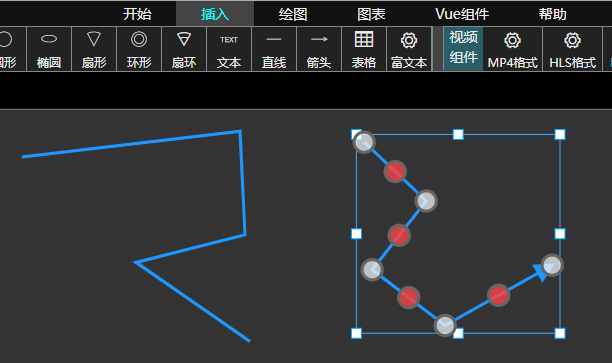
# 锚点线、曲线、闭合填充线
- 锚点线 基础元素中的 直线和箭头 图形支持锚点线功能
- 拖拽端点锚点修改线的位置
- 拖动中间锚点进行锚点的增加

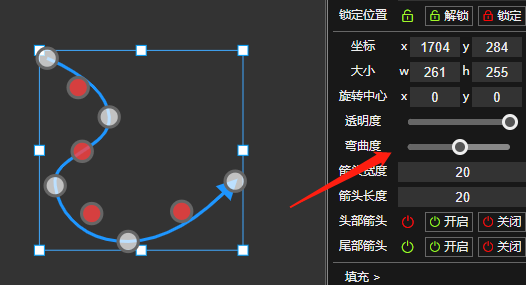
曲线 选中线或箭头,通过调整配置面板的弯曲度进行曲线调整

闭合填充线 可通过点击闭合功能,实现曲线的内部图形填充

# 元素的特殊操作
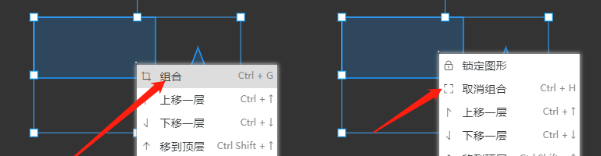
# 元素编组/解组
编组后的图形更加容易管理和使用
可通过选择多个元素,使用右键编组/解组 或快捷键ctrl + g、ctrl + h实现

# 元素的锁定/解锁
元素锁定后,无法被选中,可以避免操作其他元素时,该元素影响操作
通过右键元素进行元素的锁定
锁定后的图形无法被选中,可通过 shift + 右键 进行解锁

# 元素样式格式刷
格式刷可对图形的背景、文字颜色、边框等样式进行复制操作
使用方法:选中图形后,单击格式刷或双击格式刷激活格式刷功能,使用刷子点击需要更改的图形

# 元素的排列对齐
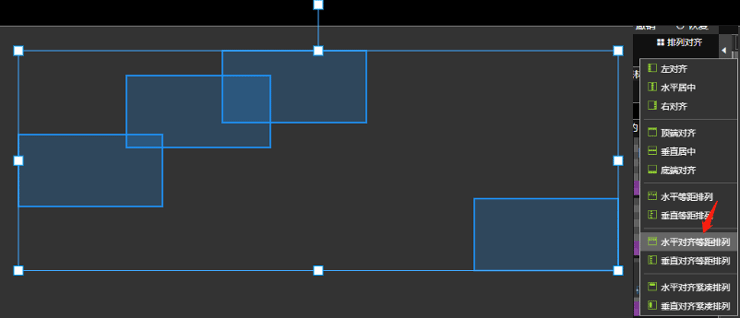
基础排列对齐功能
水平/垂直对齐等距排列会根据水平/垂直方向第一个和最后一个元素计算每个元素的间隔,实现元素之间等距排列
方法:选中需要排列的多个图形,选择对应的方法
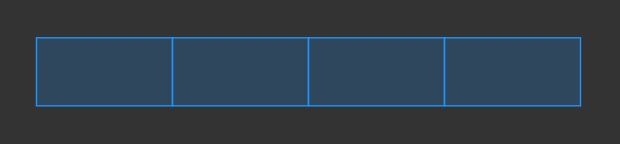
 实现效果如下
实现效果如下

水平/垂直对齐紧凑排列会根据水平/垂直方向第一个元素,实现后续元素依次紧挨排列 方法:选中需要排列的多个图形,选择对应的方法
 实现效果如下
实现效果如下

# 元素层级移动
元素的层级操作支持右键以及快捷键
层级移动具有单层移动和顶层、底层移动
# 元素的复制、剪切、粘贴
复制、剪切、粘贴 操作 仅支持 键盘快捷键,不支持右键点击操作