# 高级
# 富文本使用
zk-view支持富文本编辑器功能
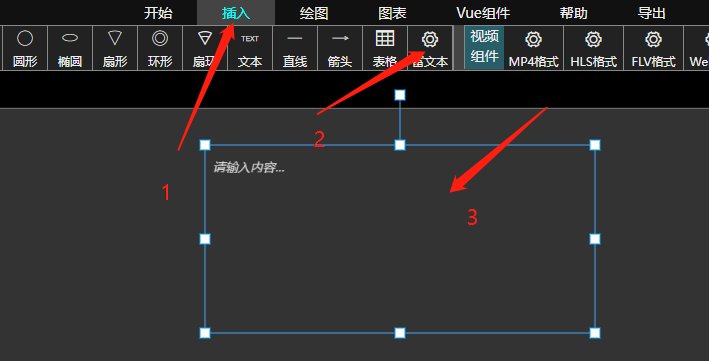
插入面板中,拖入富文本组件

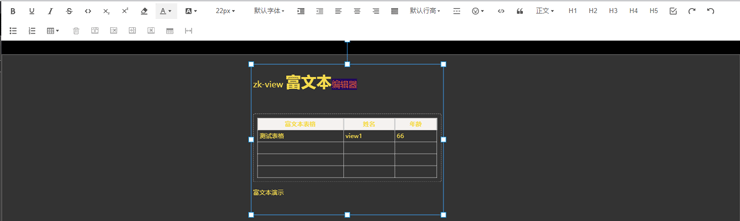
双击元素框,弹出富文本编辑栏,进行富文本编辑

点击图纸空白处,退出富文本编辑
# 绘图功能
zk-view支持鼠标绘图的 画笔、钢笔、橡皮工具
- 画笔: 连续绘制曲线
- 钢笔: 连续绘制端点直线
- 橡皮: 擦除图形,也可擦除其他画布图形,实现抠图效果 使用方法:
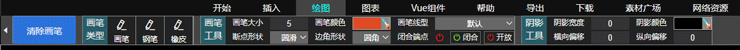
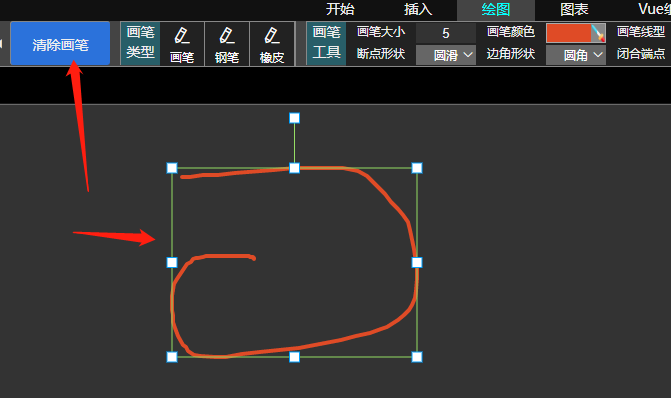
- 功能栏切换到绘图面板

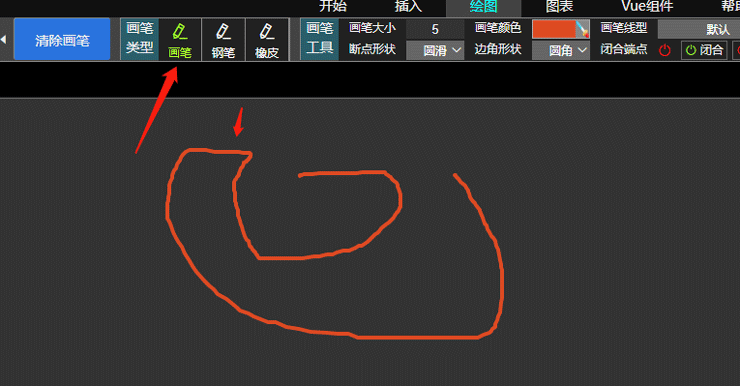
- 点击画笔,使用鼠标在图纸上绘制图形

- 绘制完成后,点击清除画笔,退出绘制或双击左键,退出画笔,生成图形

- 可以通过选择不同配置项进行画笔的设置
- 画笔大小: 线条的粗细
- 断点形状: 绘制虚线时断点是否锐利、平滑
- 画笔颜色: 画笔颜色设置
- 边角形状: 钢笔工具拐点是否锐利、平滑
- 画笔线性: 选择绘制的线型(直线、虚线、点虚线)
- 闭合端点: 绘制的线性自动首尾相连,并且内部填充颜色
- 阴影工具: 设置线段的阴影效果
钢笔工具、橡皮工具使用方法类似画笔工具
# 视频组件使用
视频组件
zk-view 内置 xgplayer 西瓜视频插件 (opens new window)
支持的视频格式及插件类型如下:
- MP4:xgplayer xgplayer (opens new window)
- HLS:xgplayer-hls.js xgplayer-hls.js (opens new window)
- FLV: xgplayer-flv.js xgplayer-flv.js (opens new window)
- WebRTC(测试): xgplayer.js xgplayer.js (opens new window)
- 音乐组件: xgplayer-music xgplayer-music (opens new window)
使用方法:
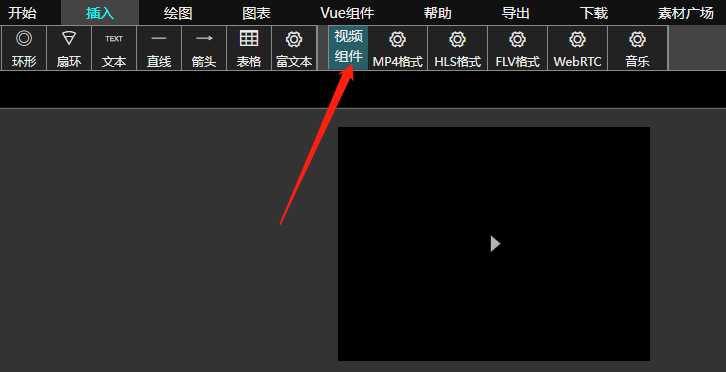
- 将功能面板切换到插入栏,拖入视频组件的元素

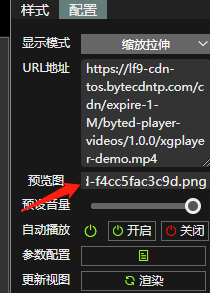
- 配置面板对视频组件进行配置

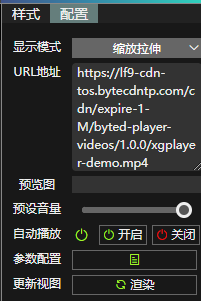
配置说明:
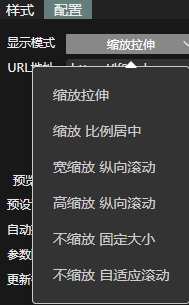
- 显示模式:画布缩放时,视频的缩放模式有以下几种

- URL地址:视频的播放地址,如
https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/byted-player-videos/1.0.0/xgplayer-demo.mp4 - 预览图:在视频未加载时,默认显示的图片 设置方法如下:
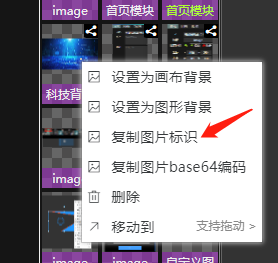
- 元素栏找到设置背景的图片右键打开复制图片标识

- 粘贴标识到预览图输入框中

- 点击更新视图,更新背景图

- 预设音量:配置代开网页时,播放器的音量大小
- 自动播放:配置是否视频自动播放
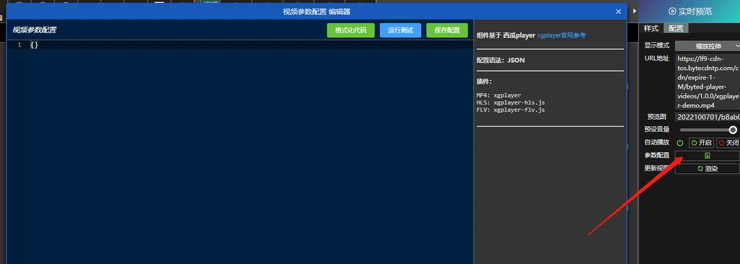
- 参数配置
参数配置为 xgplayer 标准 Json 配置项 (opens new window)

示例代码:
{
poster: "//lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/byted-player-videos/1.0.0poster.jpg",
playsinline: true,
thumbnail: {
pic_num: 44,
width: 160,
height: 90,
col: 10,
row: 10,
urls: ['//lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/byted-player-videos/1.0.0/ xgplayer-demo-thumbnail.jpg'],
},
danmu: {
comments: [
{
duration: 15000,
id: '1',
/docs/start: 3000,
txt: '长弹幕长弹幕长弹幕长弹幕长弹幕',
style: { //弹幕自定义样式
color: '#ff9500',
fontSize: '20px',
border: 'solid 1px #ff9500',
borderRadius: '50px',
padding: '5px 11px',
backgroundColor: 'rgba(255, 255, 255, 0.1)'
}
}
],
area: {
/docs/start: 0,
end: 1
}
},
height: window.innerHeight,
width: window.innerWidth,
whitelist: ['']
}
# 图表功能使用
切换功能模块到图表栏

说明
zk-view 内置 Echarts 模块,支持大部分Echarts图表有:
- 基础图表:支持折线图、柱状图、饼状图、散点图、热力图等18种
- 地图图表:支持svg地图、geo地图、百度在线地图3种
- 3D图表: 支持3D柱状图、3D散点图、3D曲面图、3D折线图、3D地图、地球6种
图表支持自定义配置,可实现丰富的展示效果
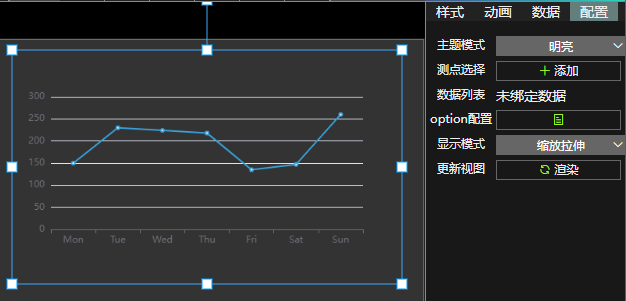
- 图表配置项:

- 主题模式:明亮/暗黑两种模式可以选择
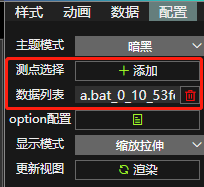
- 测点选择:支持添加多个测点

- option配置
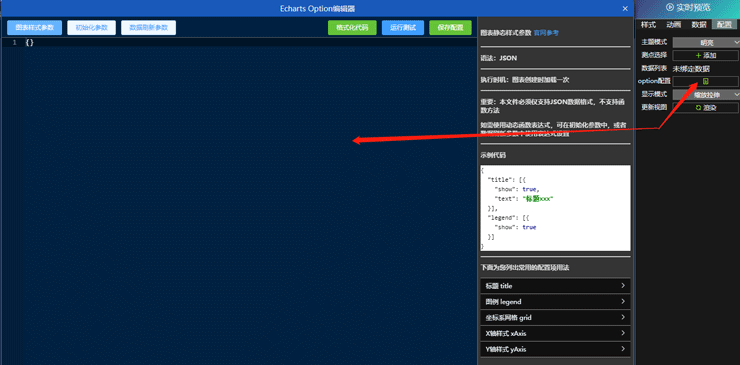
点击 option 配置,将弹出独立的 option 配置面板

option配置面板功能说明
本配置项根据Echarts异步数据的加载与动态更新 (opens new window)方式将 Echarts option 配置文件划分为图表样式参数, 初始化参数, 数据刷新参数三部分,每一部分配置文件和方式如下:
# 图表样式参数
图表样式参数配置说明
图表样式参数配置Echarts的静态样式,纯Json语法,不支持Javascript语法,zk-view在图表初始化的时候,首先执行图表的样式参数
语法:JSON
执行时机:图表创建时加载一次
重要:本文件必须仅支持JSON数据格式,不支持函数方法
如需使用动态函数表达式,可在初始化参数中,或者数据刷新参数中使用表达式设置
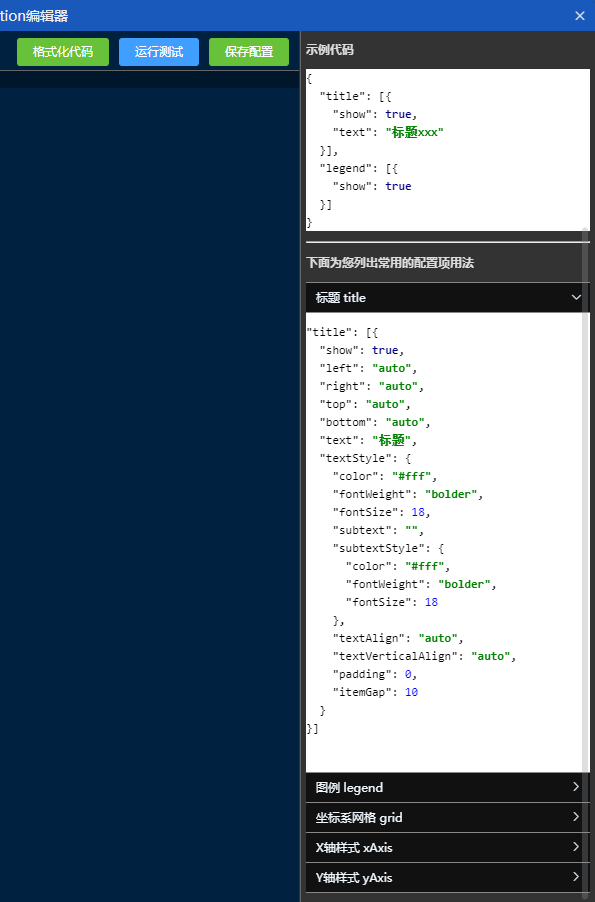
示例代码
{
"title": [{
"show": true,
"text": "标题xxx"
}],
"legend": [{
"show": true
}]
}
图表样式参数右侧的工具面板提供了常用的配置项说明

更多配置项,可参考EchartsOption配置项 (opens new window)
# 初始化参数
初始化参数配置说明
图表初始化参数配置Echarts的初始化静态数据,支持Javascript语法,zk-view在执行完图表样式参数后,执行初始化参数,初始化参数包含内置 chart 参数,为chart赋值后,zk-view自动加载执行
内置参数chart,
可通过自定义 chart.xxx = xxx,将参数传递到数据刷新参数中
必须定义option,对图表option进行初始化参数设置
内置参数自带数据说明:
// 内置参数:chart
echarts: echarts实例,
option: {} // 空option对象
chart: {} // 数据刷新可传递预定义参数
- 初始化参数代码示例
var data = [150, 230, 224, 218, 135, 147, 260];
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
type: 'line',
data: data
}
]
};
chart.data = data;
# 数据刷新参数
数据刷新参数说明
当图表绑定测点后,测点数据更新时,会自动调用数据刷新参数脚本
数据刷新参数内置参数:bindData
- chart : 继承于初始化参数中的chart
数据刷新参数脚本继承于初始化参数中的chart参数,可以通过chart.xxx获取 - 在初始化参数中自定义的
chart.xxx参数在数据刷新参数中仍然可以通过chart.xxx进行获取 chart参数示例
echarts: echarts实例,
option: {}, // 空option对象
chart: {} // 数据刷新可传递预定义参数
- bindData : 绑定测点更新的最新数据(包含了
value和time)
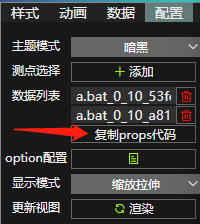
获取bindData的代码可以通过点击复制props代码进行快速获取
bindData的数据形式
bindData: {
'源.测点1': { value: 值, time: 时间戳},
'源.测点2': { value: 值, time: 时间戳},
'源.测点3': { value: 值, time: 时间戳}
}
- 获取bindData的某个测点更新值示例:
bindData['a.bat_0_10_34bd'].value - 获取bindData的某个测点更新时间示例:
bindData['a.bat_0_10_34bd'].time
数据刷新参数必须 定义 option
数据刷新参数脚本示例
console.log(chart, bindData);
chart.data.shift();
var value = bindData['a.bat_0_10_34bd'].value
chart.data.push(value);
option = {
series: [{
data: chart.data
}]
};
- 显示模式 (同 视频组件显示模式说明)
- 渲染: 立即更新编辑器的图形显示
# 图表组件使用示例
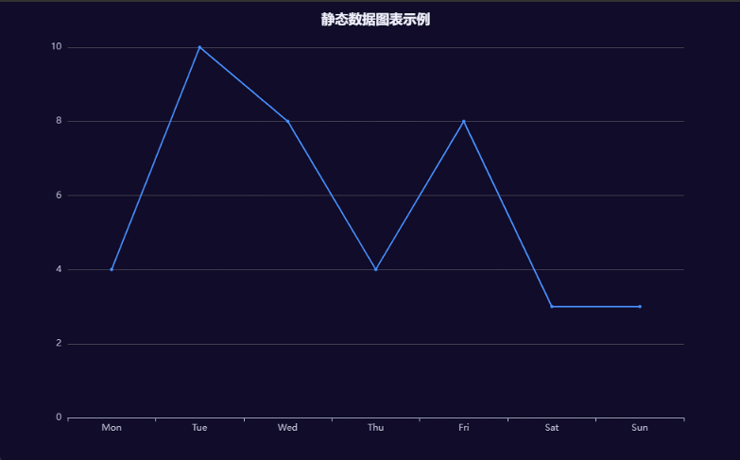
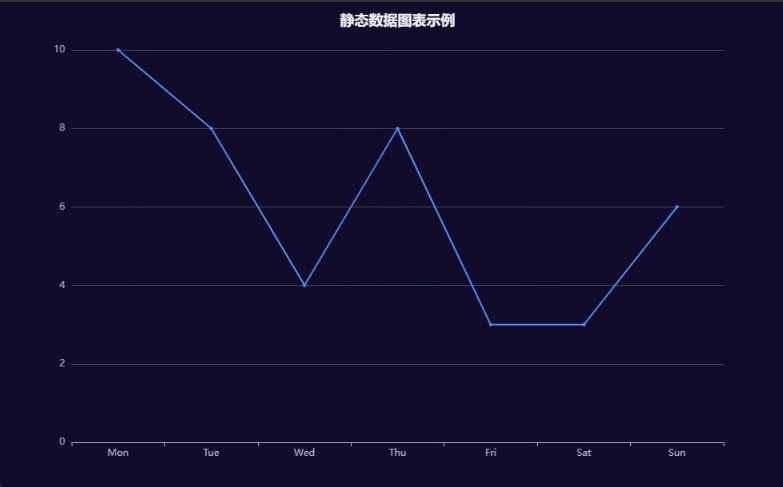
- 创建一个静态数据图表(无需绑定测点)
- 配置图表样式参数
{
"title": [{
"show": true,
"text": "静态数据图表示例",
"left": "center",
"top": 10
}],
"legend": [{
"show": true
}],
"tooltip": {
"trigger": "axis"
}
}
- 配置初始化参数
var data = [150, 230, 224, 218, 135, 147, 260];
chart.option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
type: 'line',
data: data
}
]
};
chart.data = data;
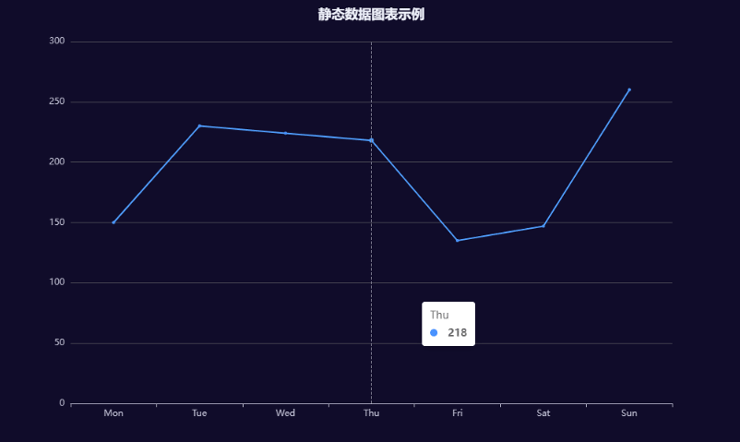
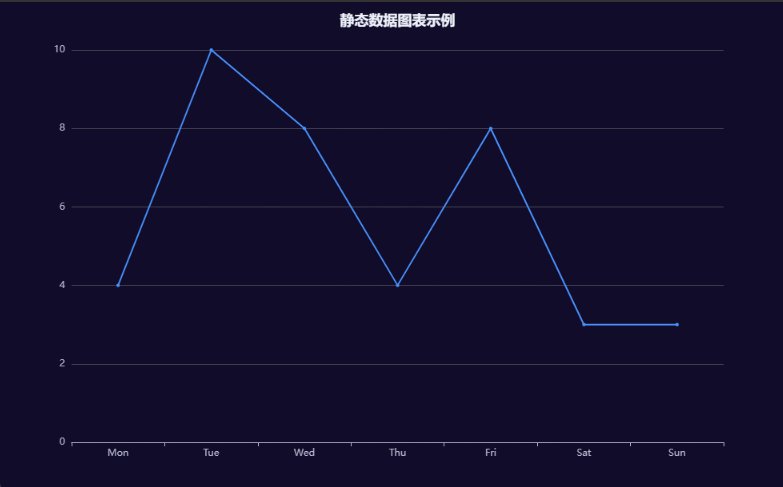
- 数据刷新参数暂不配置,预览效果如图

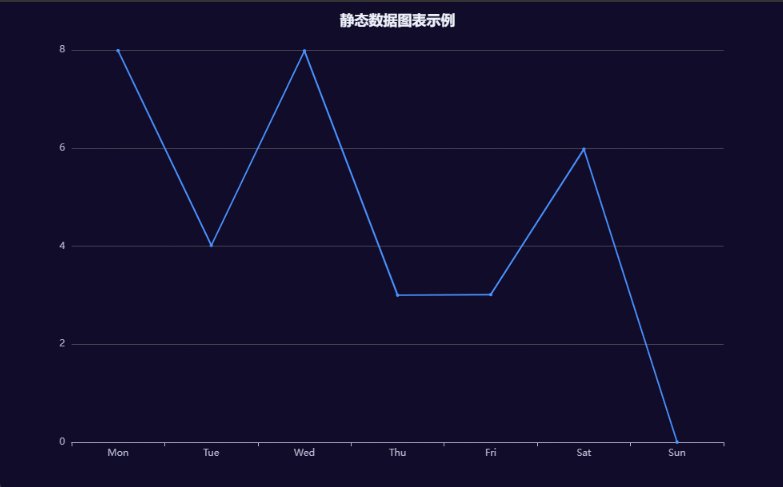
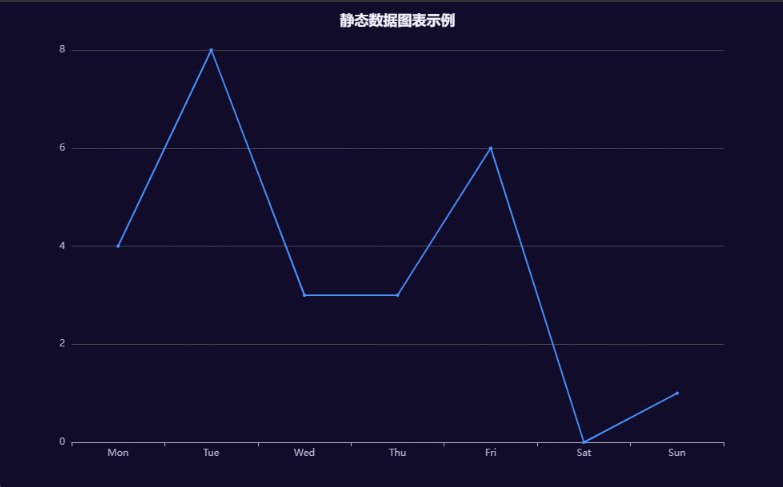
- 动态图表(添加绑定测点)
添加数据测点绑定

配置图表样式参数
{
"title": [{
"show": true,
"text": "静态数据图表示例",
"left": "center",
"top": 10
}],
"legend": [{
"show": true
}],
"tooltip": {
"trigger": "axis"
}
}
- 配置初始化参数
var data = [150, 230, 224, 218, 135, 147, 260];
chart.option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
type: 'line',
data: data
}
]
};
chart.data = data;
- 配置数据刷新参数
chart.data.shift();
var value = bindData['a.bat_0_10_53fe'].value;
chart.data.push(value);
var option = {
series: [{
data: chart.data
}]
};
return option;
- 效果查看的三种方式
- 保存配置,实时预览进行查看效果
- 在Echarts Option编辑器面板 点击运行测试查看预览更新
- 在代码编辑框使用 ctrl + s 保存脚本更新
预览效果

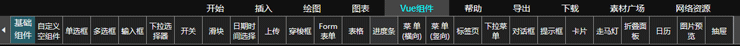
# Vue组件功能使用
切换功能模块到Vue组件栏

Vue组件说明
zk-view支持 Vue 2.7.10 框架 (opens new window)
zk-view内置 ElementUI 2.15.10 桌面端组件库 (opens new window)
Vue组件配置项说明:
测点选择、数据列表、显示模式、更新视图配置项同图表组件配置项说明- 脚本配置

脚本配置包含Template、Script、Style配置,同Vue单文件组件 (opens new window)
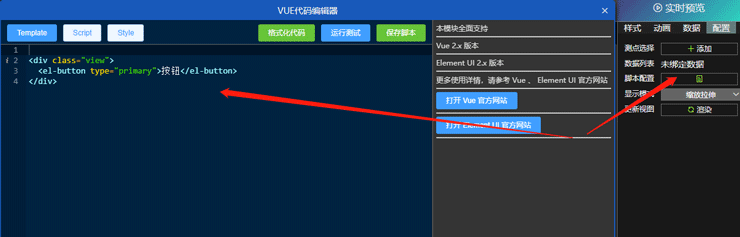
- Template 脚本面板说明 Template面板编写 HTML 代码,支持ElementUI方式,示例代码
<!-- 最外层div的class建议设置成唯一的类名,避免其他组件造成样式污染 --
<div class="view"
<el-button type="primary" @click="testClick"按钮</el-button
</div
- Script 脚本面板说明 Script面板编写 Javascript Vue配置模板,示例代码
export default {
props: [],
data () {
return {}
},
mounted () {},
methods: {
testClick() {
console.log('按钮点击测试')
}
}
}
- Style 脚本面板说明 Style面板编写 支持 CSS 和 Less 语法,示例代码
.view {
height: 100%;
width: 100%;
}
# Vue组件绑定数据
- 添加数据测点绑定
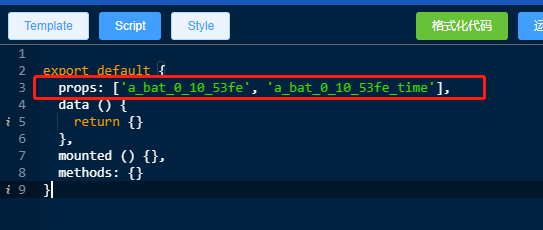
- 复制 props 代码
- 在Script面板中,粘贴替换
props项
props 参数说明
# 在Vue组件中,为了便于测点的使用,数据源和测点代码之间的分隔符以下划线 _ 分割
props参数中,对于任意一个绑定的测点,都同时包含两个props监听的参数,如测点 a_x1
将在props中出现两个参数a_x1与a_x1_time
a_x1 表示该测点的值(可以是对象或数值)
a_x1_time 表示该测点的数据更新时间戳,在a_x1数据更新时,a_x1_time同步更新
通过watch监听a_x1_time的更新,可以进行页面的相应函数处理
示例代码:
export default {
props: ['a_x1', 'a_x1_time'],
data () {
return {
text: ''
}
},
mounted () {
console.log("初始化组件")
},
watch: {
a_x1_time() {
// 如果 a_x1为对象,如 a_x1 = { value: "新数据", tag: "测试" }
this.text = this.a_x1.value
}
},
methods: {}
}
# 图纸初始化脚本使用
画布初始化脚本说明
画布初始化脚本在加载图纸之前执行,可以实现权限认证等功能
- 配置方式:
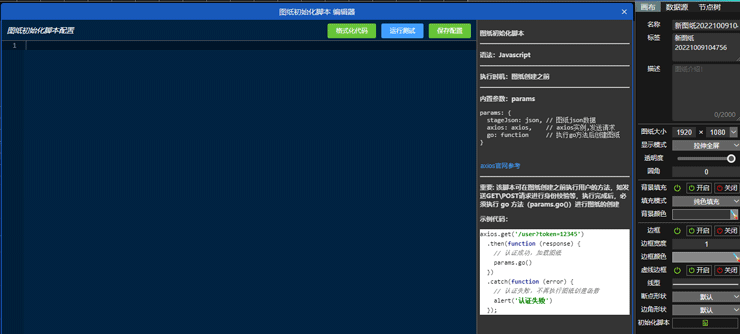
- 在画布配置栏点击初始化脚本,弹出脚本编辑面板

脚本编辑的说明:
- 脚本内置参数
params实例,其包含项如下
params: {
stageJson: json, // 图纸json数据
axios: axios, // axios实例,发送请求
go: function // 执行go方法后创建图纸
}
params./docs/startJson: 包含图纸的全部json数据对象params.axios: 内置的axios组件,可发送http请求params.go: 执行params.go()方法后,图纸开始进行初始化加载
必须执行 go 方法(params.go())才进行图纸的创建
登录认证脚本示例
params.axios.get('/user?token=12345')
.then(function (response) {
// 认证成功,加载图纸
params.go()
})
.catch(function (error) {
// 认证失败,不再执行图纸创建函数
alert('认证失败')
});
# 图片下载
zk-view 支持多种图片的导出下载方式
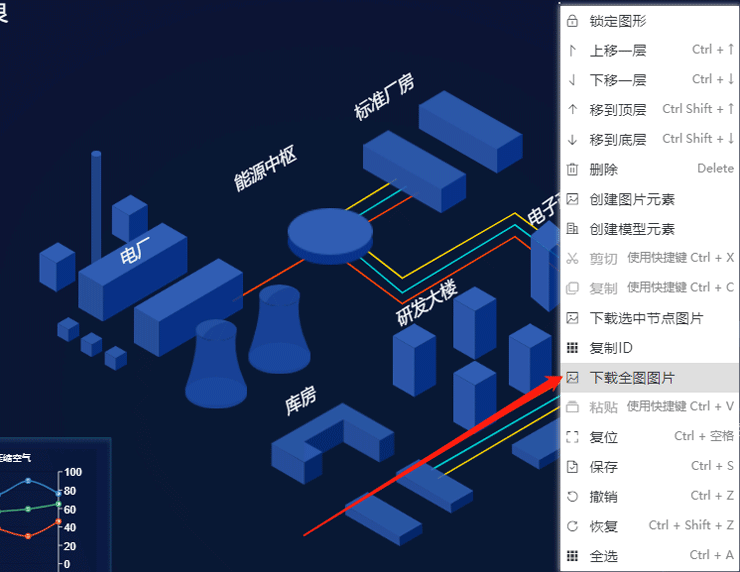
# 全图图片下载
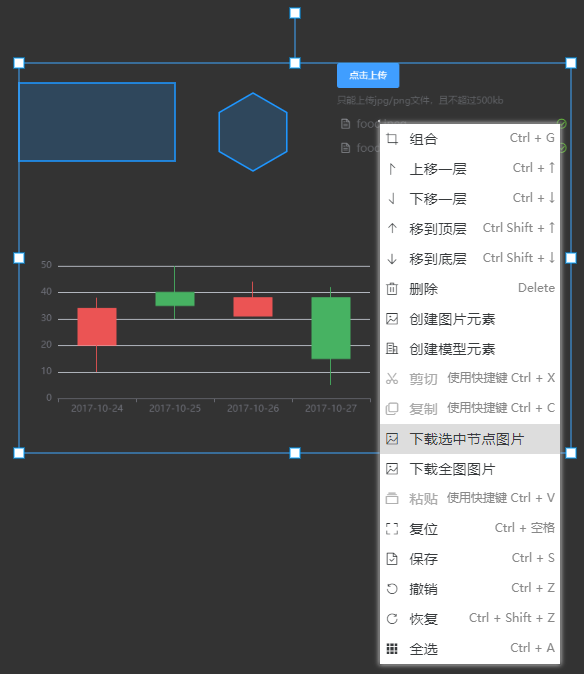
- 在画布上右键点击下载全图图片

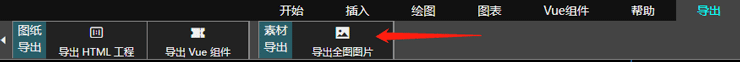
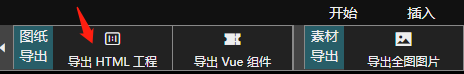
- 在导出面板
素材导出/导出全图图片点击按钮下载
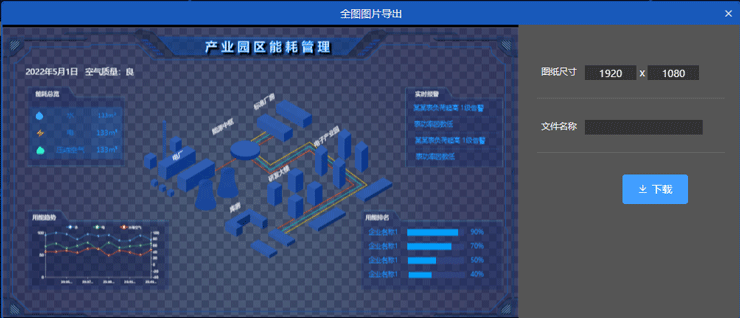
点击后弹出下载图片配置项

配置说明
zk-view 基于 canvas 矢量图技术,可以自由控制分辨率且达到不失真的效果
# 局部图片下载
zk-view 支持选中图形的局部图片下载

选中需要的节点,右键菜单点击下载选中节点图片
# 动态图片GIF下载
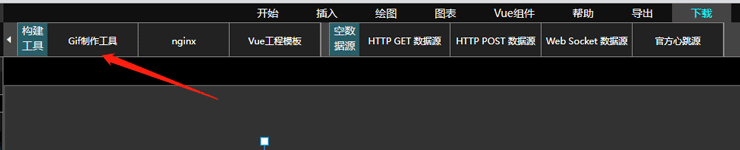
在
下载面板/构建工具中下载Gif制作工具

免安装软件,双击运行GifCam.exe程序

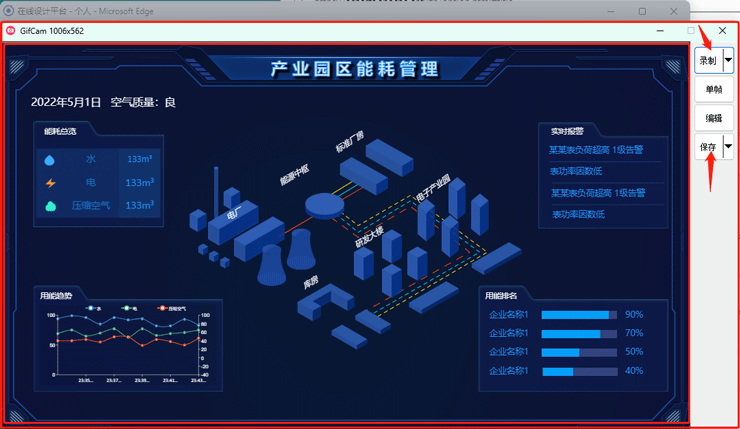
打开图纸的
实时预览,将Gif制作工具窗口缩放到预览窗大小
点击录制按钮,根据需要等待对应的时间后,保存即可

# 数据源下载使用
数据源
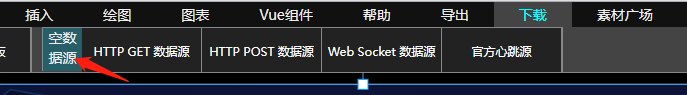
zk-view 下载面板,提供了图纸内置的四种空数据源,编程语言为java
- HTTP GET 数据源
- HTTP POST 数据源
- WebSocket 数据源
- WebSocket 官方心跳源
通过点击下载对应的示例java程序源码包,可进行参考和二次封装,实现与图纸数据源的后端程序对接

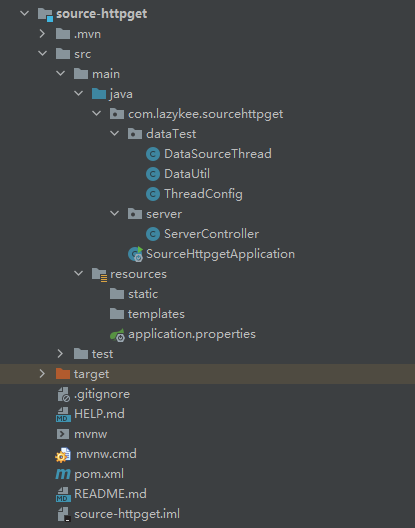
如 HTTP GET 数据源下载后的具体内容为

可参考java的编程语法
# 构建工具下载使用
图纸构建
Gif制作工具: 导出GIF动图使用
nginx: 导出HTML工程的部署工具
# 图纸导出应用
图纸工程化导出
zk-view支持 HTML工程 导出
- HTML工程 包含了基础的HTML工程结构,可直接部署到Nginx中进行部署
# HTML工程部署案例
HTML工程案例步骤
点击
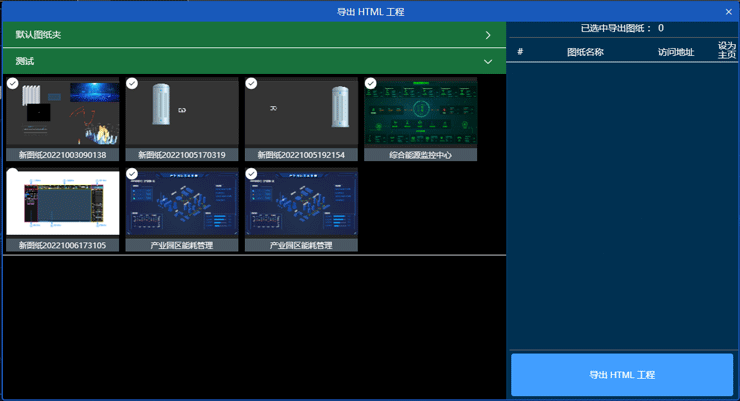
导出HTML工程,弹出导出配置面板
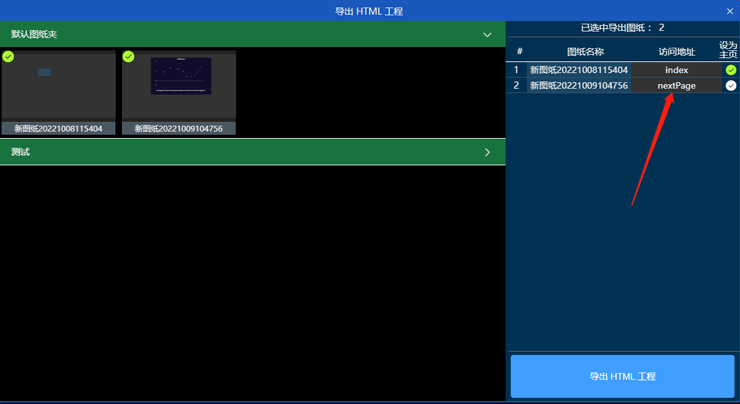
导出配置面板

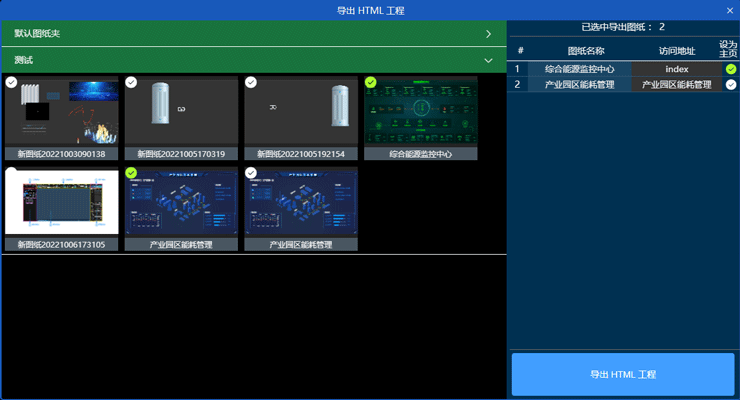
导出HTML工程配置 选中需要导出的图纸,并设置默认主页,主页将被自动导出为
index.html
访问地址可自定义配置,配置后,访问的地址为http://xxx/(配置的访问地址).html
如配置为abc则部署到nginx中后,通过http://xxx/abc.html进行访问
点击
导出HTML工程按钮
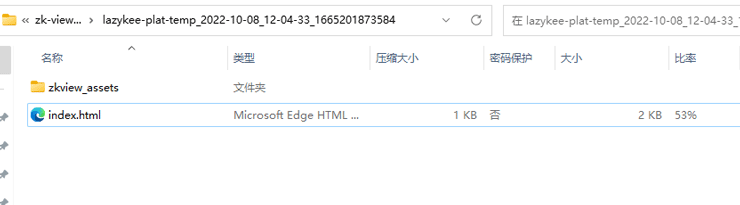
- 将下载好的压缩包 解压备用


# 下载nginx
可自行到nginx官网下载nginx
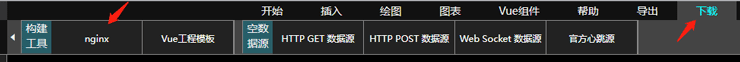
可在功能栏切换到下载面板,并点击 构建工具 中的 nginx

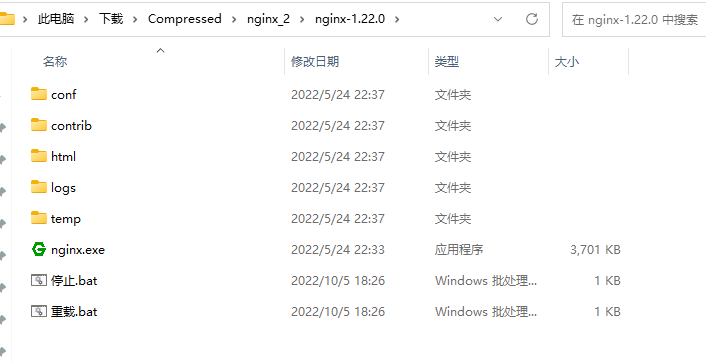
下载nginx并解压

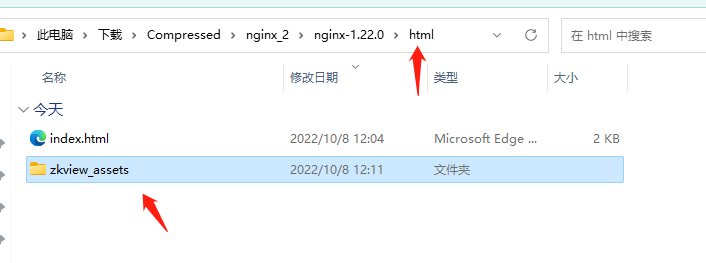
将上一步导出并解压好的 Html 工程文件复制到 nginx html 目录下

# 启动项目
- 点击 nginx.exe
- 浏览器打开: http://localhost (opens new window)
- 可看到自己设计的Html工程项目,项目部署完成

# HTML工程页面跳转
- 配置元素动画为 事件动画/动作条件启动(鼠标单击时)/跳转地址(
http://localhost/nextPage.html)
- 导出图纸设置为目标页面的地址为
nextPage

- 部署HTML项目
